
SOS
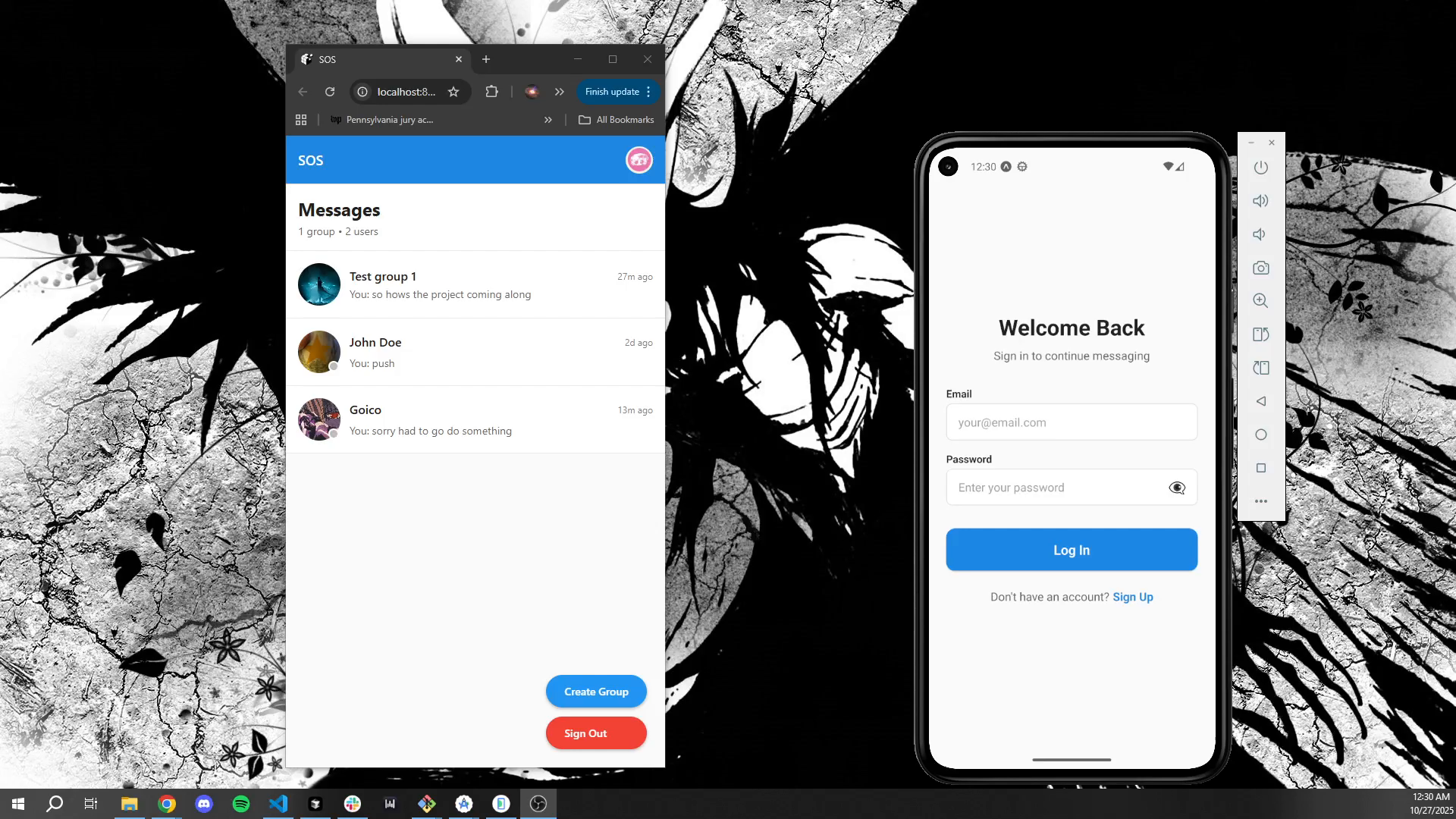
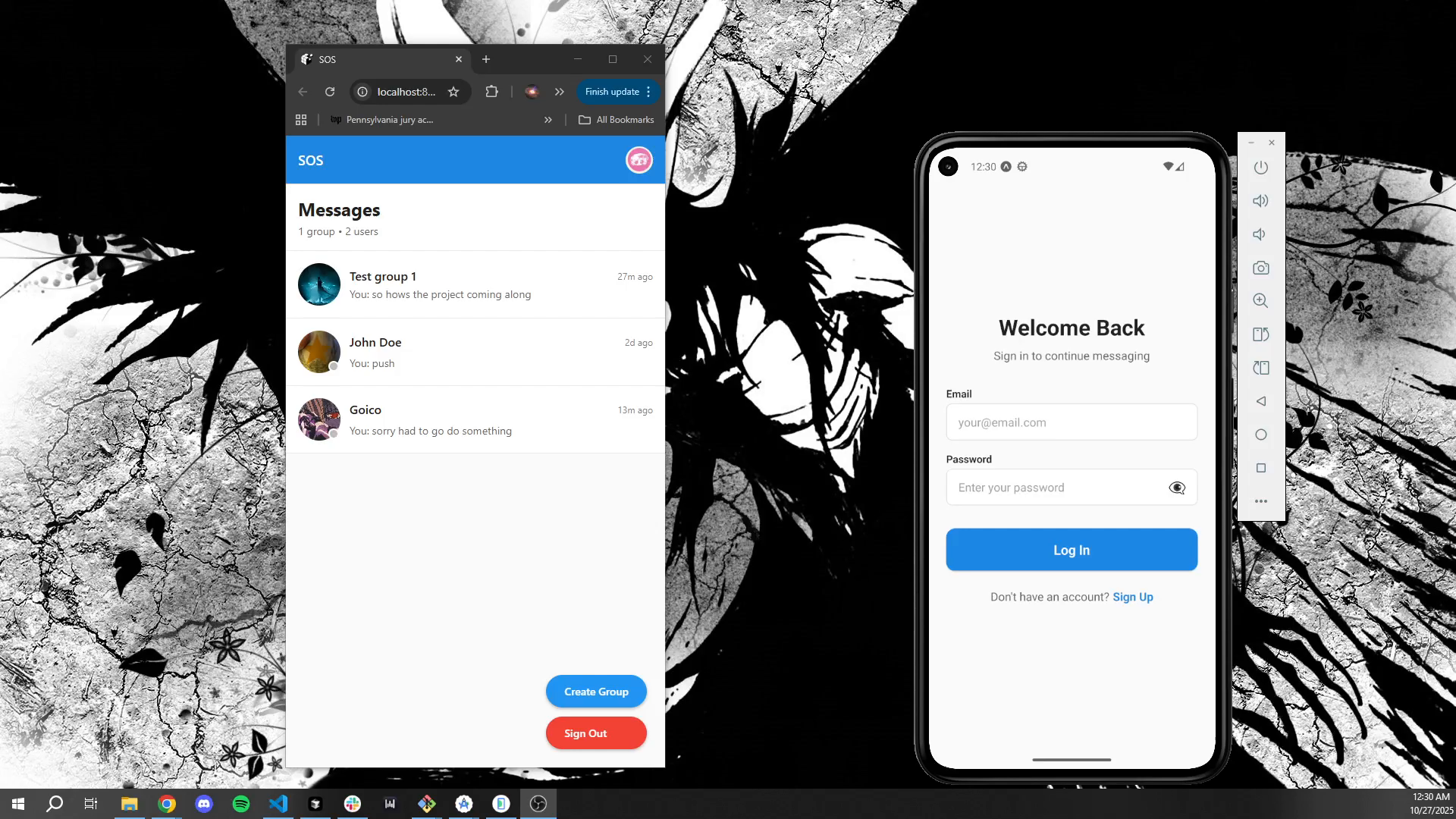
AI-powered chat platform that helps remote teams stay organized with automatic message prioritization, semantic search, and intelligent summarization.
Full-Stack Software Engineer & AI Specialist
Building intelligent applications that solve real problems
View My Work
AI-powered chat platform that helps remote teams stay organized with automatic message prioritization, semantic search, and intelligent summarization.

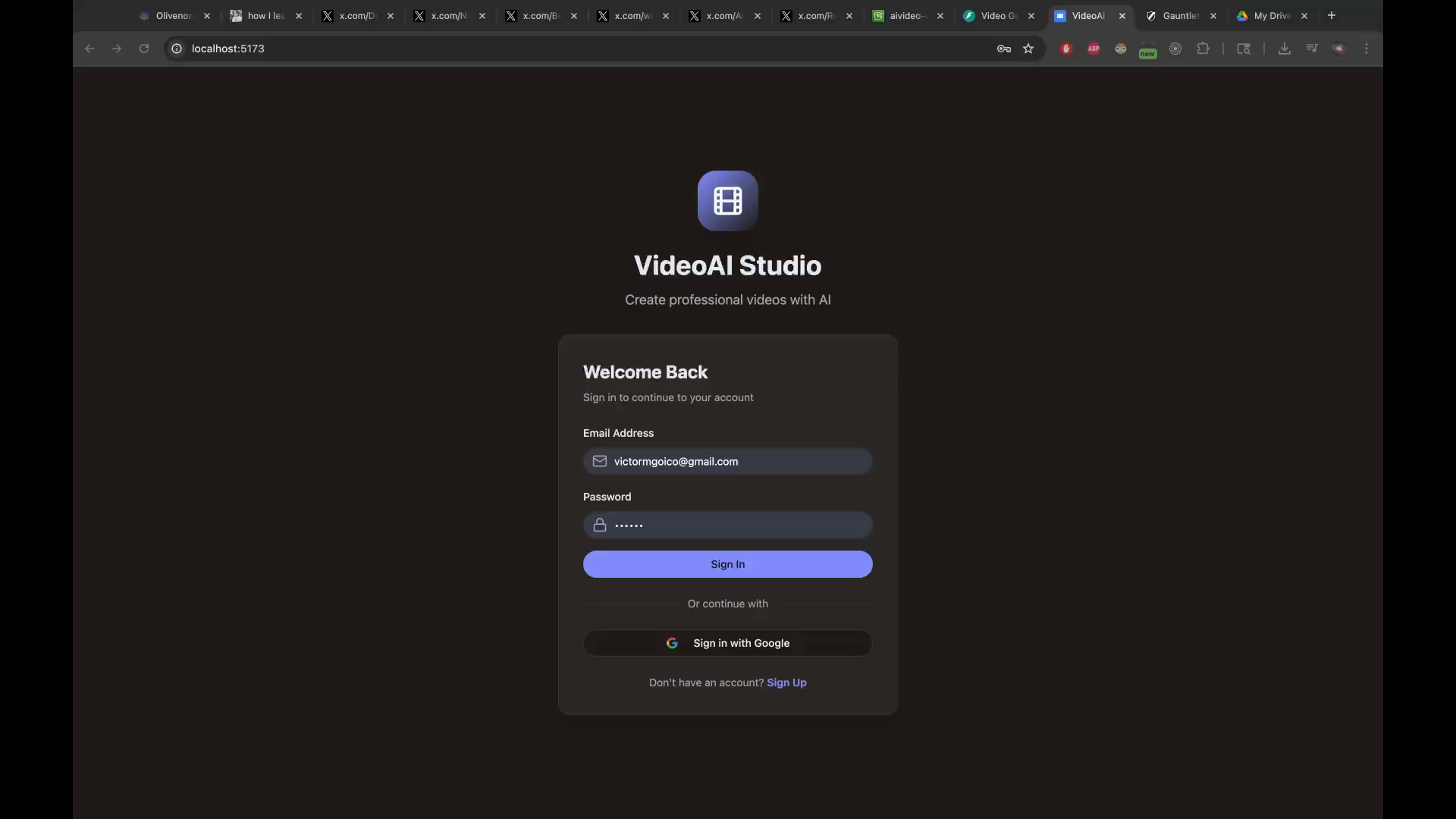
Multi-step AI video generation pipeline that creates TV-ready advertisements from simple prompts in 3-4 minutes, with optional product reference images.

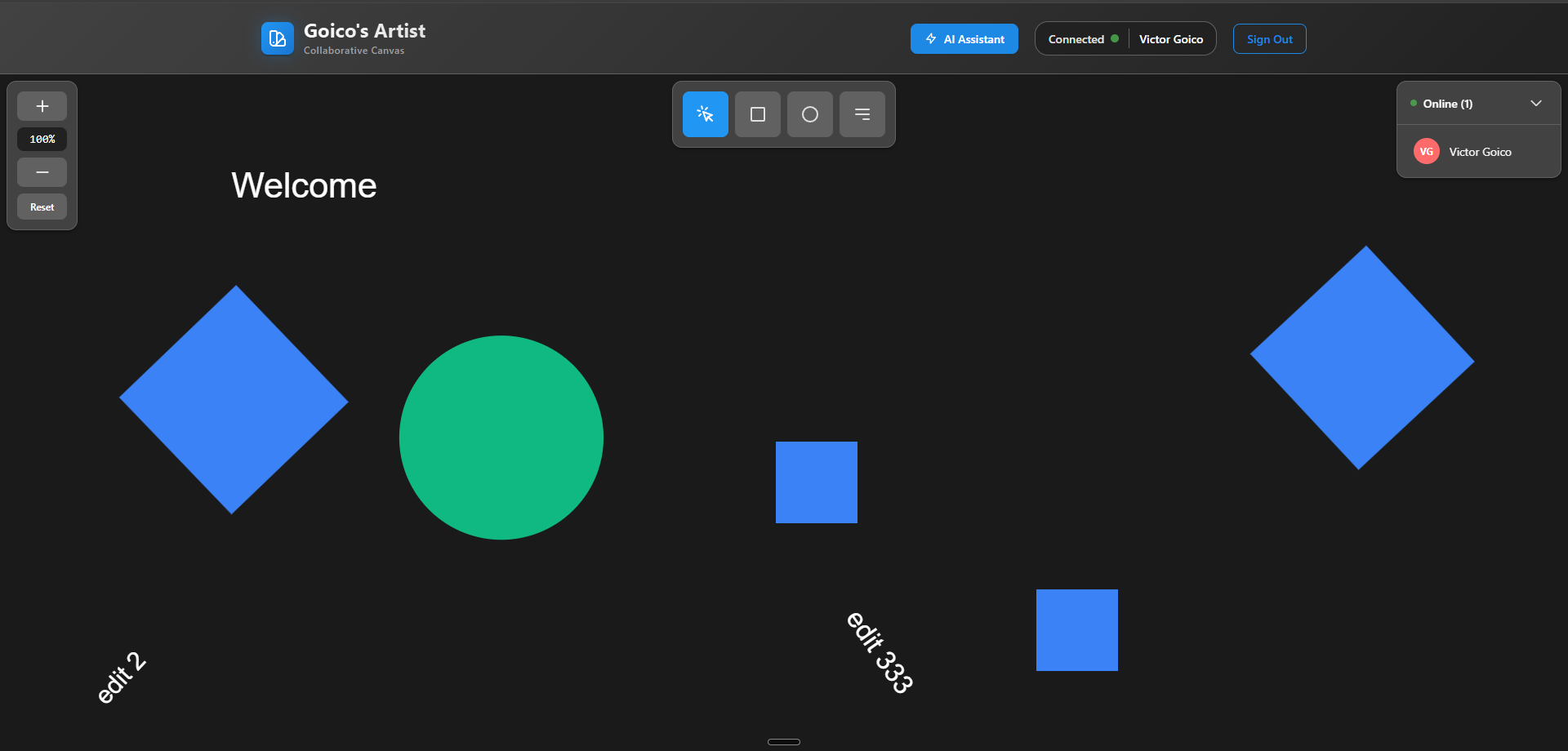
Real-time collaborative canvas tool similar to Figma, featuring Firebase sync for user presence, cursor tracking, and object manipulation with AI assistance.

I started learning to program as a hobby while in my third year of college, and I completed
codecademy's 30-hour intro to JS course, as well as their intro to HTML and CSS courses. It was
then I decided that I REALLY like programming, and I wanted to go all in on Web Development. I
immediately applied as a Full-Time student to Lambda School's Full-Stack Web Developer and
Computer Science program, and was accepted a couple of weeks later. Lambda School is one of the
most difficult things I've ever done, but it was totally worth it.
Update 2026: The
Gauntlet now takes the cake for that one, EASILY.
October 2024 - December 2024 (3 months)
Getting into Gauntlet was no joke. The requirements were intense: pass a LeetCode challenge,
have at least three years of professional experience, clear a behavioral interview, and
score 40+ out of 50 on the CCAT (Criteria Cognitive Aptitude Test). I was definitely rusty,
and wasn't able to pass until I studied for 2 weeks straight!
The program itself was three weeks remote followed by seven weeks in Austin,
Texas—they flew me out and covered everything. It was all about building real products with
modern AI tools: Cursor, Claude, OpenAI APIs, OpenRouter APIs,
Replicate APIs, RAG systems, and agentic workflows. Several of the projects you see in my
portfolio came from participating in The Gauntlet. It sharpened my product sense, gave me
tons of experience green-fielding applications in fast iteration cycles, and showed me what
developers are REALLY capable of using the full power of AI (if you've only dabbled on the
side with Cursor or Claude Code, you have no idea!)
October 2019 - November 2024 (5 years)
I have 5 years of professional experience as a Front-End Software Engineer using Angular at Lukka. My tenure began in October 2019 as a junior. I worked my way up to L2 in a little over a year, and L3 shortly after that. Working in a fast-paced startup environment was the most learning I have ever done in a short amount of time, especially with the launch of their first two software solutions built in-house.
Besides programming, I have a couple of hobbies that I do in my free time. I'm a bit of a PC enthusiast, and I play my fair share of video games as well. I also have four years of choir experience. I haven't been in one for a long time, but I still practice pretty often.
I'm always open to discussing new opportunities, collaborations, or just chatting about tech and AI!